Cómo utilizar el precio de un ecommerce para mejorar su SEM
Te dejo un pequeño truco que utilizo habitualmente en mis proyectos de ecommerce y las ventajas que aporta. ¿Cual es? Poner el precio de tus productos en el meta título del productoCómo implementar el Remarketing Dinámico en Prestashop
El remarketing dinámico de Adwords es una de las herramientas más potentes dentro de la plataforma publicitaria de Google, sobre todo cuando hablamos de conversiones y más concretamente de comercio electrónico.
Con este post pretendo dejaros el código listo para pegar en vuestra tienda online sin instalar ningún módulo. Yo soy más de toquetear el código que de instalar módulos a diestro y siniestro. Este código funciona para Prestashop 1.6
Para configurar el remarketing dinámico lo único que tendréis que hacer es
- Editar el fichero footer.tpl de vuestra tienda online, que generalmente se encuentra en /theme/nombredevuestrotheme/
- Pegar el código que os dejo más abajo justo antes de la etiqueta </body>
- Editar dentro del código que os facilito la variable "var google_conversion_id" que os aparece como XXXXXXXXXXXX e indicarle como valor vuestro Id, que os lo facilita Google al configurar el remarketing dinámico desde el administrador de Adwords
- Guardáis los cambios y lo subís de nuevo a vuestro servidor
Así de simple. Ya tenéis el código de Remarketing Dinámico de Adwords funcionando
Este el código:
{literal}
<script type="text/javascript">
var google_tag_params = {
{/literal}
{if $page_name == 'index'}
ecomm_pagetype: 'home'
{elseif $page_name == 'search'}
ecomm_pagetype: 'searchresults'
{elseif $page_name == 'category'}
ecomm_pagetype: 'category'
{elseif $page_name == 'order'}
ecomm_pagetype: 'cart',
{foreach $cart->getProducts() as $product}
ecomm_prodid: '{$product["id_product"]}',
{/foreach}
ecomm_totalvalue: {$cart->getOrderTotal(true)}
{elseif $page_name == 'order-confirmation'}
ecomm_pagetype: 'purchase'
{elseif $page_name == 'product'}
ecomm_prodid: '{$product->id|intval}',
ecomm_pagetype: 'product',
ecomm_totalvalue: '{$product->getPrice(true, $smarty.const.NULL, $priceDisplayPrecision)}'
{else}
ecomm_pagetype: 'other'
{/if}
};
{literal}
</script>
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id = XXXXXXXXXXXXXXX;
var google_custom_params = window.google_tag_params;
var google_remarketing_only = true;
/* ]]> */
</script>
<script type="text/javascript" src="//www.googleadservices.com/pagead/conversion.js">
</script>
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt="" src="//googleads.g.doubleclick.net/pagead/viewthroughconversion/XXXXXXXXXXXXX/?value=0&guid=ON&script=0"/></div>
</noscript>
{/literal}
Registrar usuarios de Twitter con un sólo email
Para los que nos movemos en esto de internet y no paramos de intentar nuevos proyectos e ideas, o por cualquier otro motivo que se nos ocurra, el registro de nuevos usuarios en servicios online como Twitter, Instagram, Vimeo es algo habitual. Estos supone tener que abrir constantemente nuevas direcciones de email para poder realizar estos nuevos registros ya que la mayoría de estos servicios online utilizan la dirección de email como valor único para diferenciar usuarios, y por lo tanto sólo nos permiten abrir una cuenta por dirección de email.
Para solucionar esto nos podemos aprovechar de una característica poco conocida de las cuentas de email de Gmail y centralizar todas estas cuentas en una única dirección de correo.
Veamos cual es esta característica secreta.
Cuando registramos una dirección de Gmail a veces utilizamos puntos en nuestros nombre de usuario para facilitar la comprensión del nombre, por ejemplo: nombre.apellido@gmail.com. Pues bien, para Google, propietario de Gmail, los puntos en el nombre de usuario no existen, da igual que enviemos un email a nombre.apellidos@gmail.com que a nombreapellidos@gmail.com o no.mbreapellidos@gmail.com, sin embargo para el resto de plataformas el punto en el nombre de usuario de nuestra dirección de correo si que supone una diferencia, tanto que la consideran un email diferente.
Ahí está el truco. Utilizando combinaciones con puntos en tu nombre de usuario de tu cuenta de Gmail podrás registrar tantos usuarios en Twitter o cualquier otro servicio como necesites y así seguir recibiendo los emails de confirmación, notificaciones etc en una sola cuenta de email.
Espero que te sea de utilidad y te ahorre un poco de tiempo.
Etiqueta Canonical para Prestashop y Magento
Desde que en 2011 Google lanzara la evolución de su algoritmo llamada Panda el termino contenido duplicado ha llenado muchas ponencias y conferencias sobre SEO, y han corrido ríos de tinta al respecto, sin embargo la mayoría de sitios web aún siguen sin saber como corregir este problema y en muchos casos ni siquiera lo han detectado. Aqui te dejo una solución
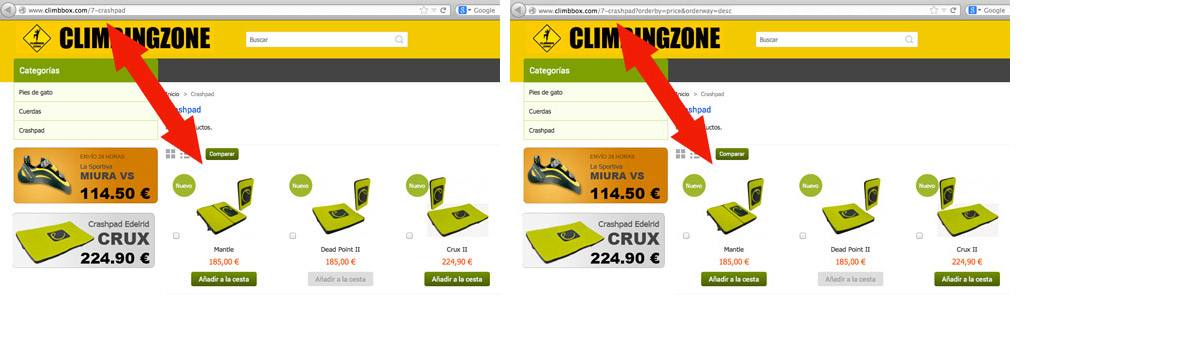
Personalmente me encuentro muchos casos de contenido duplicado en tiendas de comercio electrónico generados como norma general por los buscadores del sitio web o los filtros que le ofrecen al los usuarios para afinar sus búsquedas, como muestro en el ejemplo:

En muchos casos de contenido duplicado la mejor solución es crear redirecciones 301 hacia el contenido original o impedir la indexación a través del fichero robots.txt, pero en casos como este donde el cambio de URL no modifica el contenido y además no podemos realizar una redirección una solución adicional la proporciona la etiqueta canonical
Esta etiqueta le indica al robot de Google que a pesar de haber encontrado ese contenido, el original está en otro lugar de la web (o de otro dominio) de forma que no indexa el contenido encontrado sino el indicado en la URL definida en la etiqueta canonical
Como 2 de los CMS más extendidos en comercio electrónico son Magento y Prestashop, os dejo unos fragmentos de código para solucionar este problema y que el CMS genere automáticamente las URLs canónicas del sitio web
Etiqueta CANONICAL para Prestashop
Tendréis que editar el fichero header.tpl de vuestro tema de prestashop y pegar este código entre las etiquetas <head> y </head>
<!-- canonical -->
{if $page_name == 'index' or $page_name == 'search'}
<link rel="canonical" href="{$base_dir}" />
{elseif $page_name == 'category' or $page_name == 'best-sales' or $page_name == 'cart'
or $page_name == 'discount' or $page_name == 'manufacturer' or $page_name == 'new-products'
or $page_name == 'prices-drop'}
<link rel="canonical" href="{$base_dir}
{$request_uri|substr:1|regex_replace:'/\/(.*)/':''|regex_replace:'/\?(.*)/':''}" />
{else}
<link rel="canonical" href="{$base_dir}{$request_uri|substr:1}" />
{/if}
<!-- /canonical -->
Etiqueta CANONICAL para Magento
En Magento hay que editar el fichero head.phtml y pegar el código siguiente entre las etiquetas <head> y </head>
<!-- canonical -->
<?php if(Mage::registry("product")): ?>
<link rel="canonical" href="<php echo Mage::registry("product")->getProductUrl(); "?>
<?php elseif(Mage::registry(?current_category?)): ?>
<link rel="canonical" href=?"<?php echo Mage::registry("current_category")->getUrl(); ">?
<?php endif; ?>
<!-- /canonical -->
De esta forma solventaremos la mayoría de problemas de contenido duplicado en la web relacionadas con los parámetros que estos CMS añaden a las URLs para procesar búsquedas, filtros etc
Etiqueta alternate hreflang y gestión de idiomas
Cuando hablamos de sitios web multi idioma tendemos a pensar en grandes sitios web o empresas multinacionales y muchos SEOs obvian muchas de las actualizaciones referentes a la gestión de los contenidos multi lenguaje pensando que seguramente nunca tengan que enfrentarse a proyectos de tal envergadura.Nada más lejos de la realidad, muchísimos sitios web deberían optimizar sus orientaciones multi lenguaje y sin embargo no lo hacen del todo bien, y para muestra un botón: Las plataformas ecommerce como Magento o Prestashop que implementan varios idiomas. Aquí os una forma de solucionarlo.
Existen varias opciones para administrar o indicar a los bots de los buscadores la página o contenido que debe indexar según el idioma o territorio (que no es lo mismo).
Una de esas opciones es la etiqueta rel="alternate" que con su parámetro hreflang señala a los buscadores donde está alojado ese contenido para en el idioma y territorio correspondiente.
Vamos a ver un ejemplo para una web que tiene 3 idiomas sin distinción de territorio, que serían español, inglés y francés. Las etiquetas que deberían añadirse serían:
<link rel="alternate" hreflang="x-default" href="http://www.example.com/" />
<link rel="alternate" hreflang="en" href="http://www..example.com/en/page.html" />
<link rel="alternate" hreflang="es" href="http://www.example.com/es/page.html" />
<link rel="alternate" hreflang="fr" href="http://www.example.com/fr/page.html" />
He indicado una etiqueta alternate hreflang con el valor x-default, que sería una página por defecto si no se encuentran otra versión mejor con un idioma/territorio asignado.
No olvides que la etiqueta rel="alternate" funciona a nivel de página y no de sitio, así que deberías añadirla en todas las páginas que tengan versiones diferentes según el idioma/territorio.
Además ten en cuenta que no debes incluir la etiqueta del idioma/territorio que corresponda a la página en la que ya está el usuario, es decir, que si el usuario está en la versión en inglés, no debes añadir en esa página la etiqueta correspondiente al idioma en inglés.
Pero ¿Cuál es la diferencia entre idioma y territorio?
La diferencia entre idioma y territorio radica en que se puede diferenciar, y por lo tanto generar contenido específico, para usuarios que hablen el mismo idioma como puede ser el español, pero sin embargo residan en países diferentes con todo lo que eso supone, como por ejemplo usuarios de España y Argentina.
En caso de que tuviésemos un sitio web con contenido dirigido a usuarios en España y otro contenido a usuarios en Argentina, como puede darse el caso de un ecommerce que muestra un contenido diferente sobre precios en los gastos de envío dependiendo el país de destino, las etiquetas rel="alternate" serían así:
<link rel="alternate" hreflang="es-ES" href="http://www.example.com/es/page.html" /> (para España)
<link rel="alternate" hreflang="es-AR" href="http:/www.example.com/es-ar/page.html" /> (para Argentina)
Te resultará de ayuda echar un vistazo a los diferentes códigos de países ISO 3166-1 y a sus subdivisiones territoriales.
Deja de ser invisible en internet
La semana pasada impartí el curso "Deja de ser invisble en internet" organizado por Ejecant, donde hablé sobre algunos consejos SEO y diferentes plataformas donde se puede ganar visibilidad en internet, aplicado tanto a mejorar el branding personal como a aumentar la presencia de las empresas allá donde estén sus clientes potenciales.
Como lo prometido es deuda, dejo el PDF del curso para que se pueda descargar, y lo dicho, cualquier consulta estoy a vuestra disposición ;)